Header Tags Are Used to Describe Content Hierarchy
Web browsers plug-ins and assistive technologies can use them to provide in-page navigation. Use as many header tags as you need to mark the different content sections of a page.

Search Engine Optimization Header Tags Website Optimization Optimization Article Writing
The usage of heading tags these days is a source of some.

. It means theyre part of the page code that tells Googles crawler about the content of the page. Subsections within those sections should be headed with and so on. Proper OrderNesting Headers must be used in order.
What are heading tags. You could use the hr element to separate the sections for example. H1 The title of a post.
Dont spill all the beans in the header tags but use them to spark reader interest so they are curious enough to read the next content section. Header classes are used rather that using bolded text. Its crucial that you stick to this hierarchy to keep.
Additionally you could use the title attribute on the hr elements to describe the following section. Its common to have an tag every 200-500 words to let the text breathe. Most screen readers can also generate an ordered list of all the headings on a page which can help a person quickly determine the hierarchy of the content.
Header tags usually follow a hierarchy of sections ranging from H1-H6. This way readers can focus on one section at a time rather than try to read the whole article at once. Website header tags are a type of HTML code that tells your browser how to format and display headings.
H1 Beetles h2 Etymology. You may use a variety of header tags on your page depending on how you choose to format your content and break up your information. The most important heading tag is the h1 tag and least important is the h6 tag.
Header tags are incorporated into your HTML code to highlight important elements on your page for search engines. H1 tags are used to denote the most. In this article well try to clear up the confusion by comparing heading hierarchy in a web document with how you use headings in a printed document.
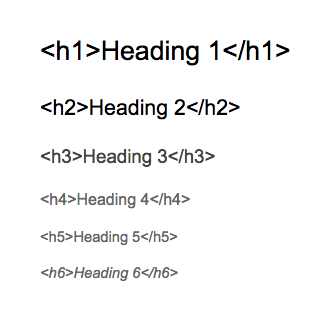
As mentioned above theyre shown in most. Headers are written concisely using key words to ensure best search results. Ranked by order of importance from H1 to H5 heading tags are designed and coded to visually cascade in size with H1 being the largest and most prominent font size.
Heading tags AKA header tags work to organize and communicate page content. Well break these down later on in this text but just so you know the heading What are Header Tags is an example of an H2 tag. H2 Distribution and Diversity.
Headers are used to provide organizational hierarchy on the page. Headings communicate the organization of the content on the page. HTML header tags follow a hierarchy from to.
What are website header tags. Header tags come in four main sizes from H1 to H4. H1 is the largest H6 is the smallest.
These tags are also known to webmasters as heading tags or simply header tags. These tags work as titles or headers of the page which explains why theyre also known as HTML headers. On a page with a single piece of content which should be most pages the main title for that content should be an tag.
Underlined Italic or all caps headers within sections are not allowed. Just as every section in a book has subtitles introducing each new chapter websites have main headlines to describe the content on each separate page. Header tags also known as heading tags are used to separate headings and subheadings on a webpage.
Header tags exist on a hierarchy from H1 to H6. In web page coding there are heading tags H1 through H6 available to format the headings in the web page. Header tags improve the readability and SEO of a webpage.
Headline tags create a content hierarchy. It should be possible to extract an outline from your headline tags. This hierarchy establishes a level of importance which helps create an outline and structure for any given webpage.
They rank in order of importance from H1 to H6 with H1s usually being the title. Major sections within that content should be headlined with. Heres a quick guide on header tags and what theyre used for.
But I dont know how this is supported. Keep them relevant to the topic and natural. H1 H2 H3 H4 H5 H6.
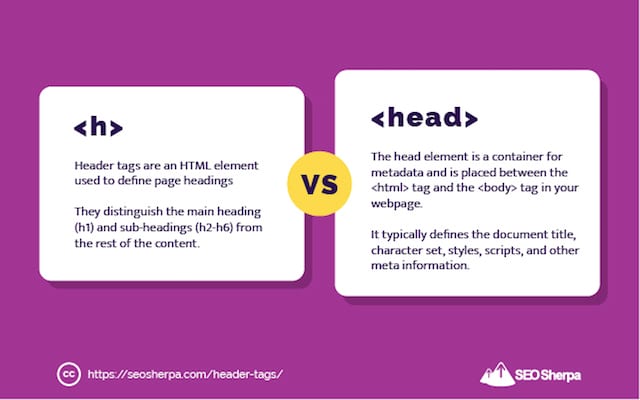
Heading ranks Nest headings by their rank or level. HTML header tags are used to differentiate the headings h1 and sub-headings h2-h6 of a page from the rest of the content. H2 Evolution h3 Late Paleozoic.
Heading tags are HTML tags used to identify headings and subheadings within your content from other types of text eg paragraph text. Heading hierarchy on a web page is little hard for some to understand. The purpose of a header tag is to break down your content into smaller pieces.
Below is an example of the heading tags within our website. Headings may be nested as subsections to reflect the organization of the content of the page. The easiest way to answer this is with an analogy.
In HTML coding the heading tags from h1 to h6 form a top-down hierarchy. Like headings in print content header tags are used to title or introduce the content below them. The most important heading has the rank 1 the least important heading rank 6.

How To Use Header Tags Seo Best Practices

Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags
No comments for "Header Tags Are Used to Describe Content Hierarchy"
Post a Comment